리액트를 사용하여 애플리케이션의 인터페이스를 설계할 때 사용자가 볼 수 있는 요소가 바로 컴포넌트 이다.
기능을 단위별로 캡슐화하는 기본 단위가 된다.
ReactDOM.render 메서드의 시그니처
|
ReactDOM.render( ReactElement element , DOMElement container, [function callback]) -> ReactComponent |
요소(element) : 우리가 화면에서 보고자 하는 것들에 대해 리액트에게 설명해 주는 서술자며, 리액트 중심에 있는 개념
리액트에서 리액트 요소
- 경량이고 상태가 없으며 내부 상태의 변경이 불가능한 요소
- ReactComponentElement, ReactDOMElement 타입의 두 가지가 존재한다.
- ReactDOMElement는 DOM 요소를 가상으로 표현한 객체다
- ReactComponentElement 는 리액트 컴퓨넌트를 표현하는 함수나 클래스에 대한 참조를 의미한다.
컴포넌트 생성 : [ 파일만들기(확장자 js) -> 초기 코드 작성 -> 모듈 내보내고 불러오기 ]
1. NewComponent.js 파일 생성 후 코드 작성
|
import React, { Component } from 'react'; class NewComponent extends Component { render() { return ( <div>새로운 컴포넌트</div> ); } } export default NewComponent; //모듈 내보내기 |
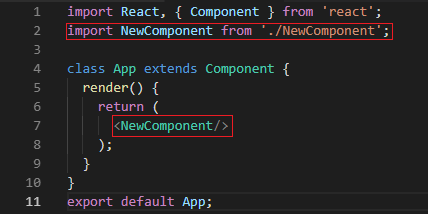
2. app.js 에서 컴포넌트 불러오기

3. 렌더링 확인 ( cmd -> 작업폴더로 이동 -> npm start )

'기타 > 기타 잡다한 것들' 카테고리의 다른 글
| 8. reference: DOM (0) | 2019.05.07 |
|---|---|
| 7. 이벤트 핸들링 (0) | 2019.04.11 |
| 5. JSX (0) | 2019.04.08 |
| 4. React 프로젝트 생성 (0) | 2019.04.04 |
| 3. 작업 준비 및 환경설정 (0) | 2019.04.04 |