todoList 만들기
1. index.html 파일 수정(일부)
1.1 form 하나를 만들고 class 명을 준다. 그 다음 텍스트 입력창을 하나 만든다.
1.2 ul을 하나 만들고 class 명을 준다.
1.3 마지막으로 todo.js 라는 파일을 하나 만들고 파일을 html 에서 포함시킨다.

2. todo.js 파일
2.1 우선 함수를 4개 만든다. init() , loadToDos(), handleSubmit(event), paintTodo(text)
2.2 그 다음 querySelector 로 js-toDoForm, input , js-toDoList 를 가져와 각각의 변수들에 담는다.
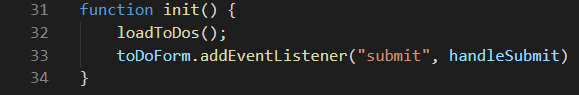
2.3 init() 초기화 함수

2.4 loadToDos()
- 이 함수는 로컬 스토리지에있는 데이터를 가져와 리스트에 출력할 함수이다.
- 지금은 아무런 내용을 작성하지 않았으므로, 아무일도 일어나지 않는다.

2.5 handleSubmit(event)
- 이 함수는 이벤트를 인자로 받는다.
- preventDefault 는 submit 이 일어나도 새로고침이 안되게 한다.
- 그 다음 input 값을 가져와서 paintTodo 함수를 호출하고 input 값을 초기화 한다.

2.6 paintTodo(text)
- input 에서 입력한 값을 매개변수로 받는다.
- li,button 요소를 만들고 싶을 때는 document.createElement를 사용한다.

코드 완성본

결과 (텍스트창에 데이터입력 후 엔터를 누르면 li 요소가 추가됨)

'기타 > 기타 잡다한 것들' 카테고리의 다른 글
| [JAVASCRIPT] 모멘텀 클론코딩 4-3 (0) | 2019.05.30 |
|---|---|
| [JAVASCRIPT] 모멘텀 클론코딩 4-2 (0) | 2019.05.29 |
| [JAVASCRIPT] 모멘텀 클론코딩 3-2 (0) | 2019.05.28 |
| [JAVASCRIPT] 모멘텀 클론코딩 3 (0) | 2019.05.27 |
| [JAVASCRIPT]모멘텀 클론코딩 2 (0) | 2019.05.27 |