백그라운드에 이미지 추가하고 기타 CSS 효과주기
- bg.js 파일 생성하고 이미지 3장 준비(init() , genRandom() , paintImage(imaNumber) 3개의 함수 생성)
1. genRandom() 함수
1.1 임의의 숫자를 랜덤으로 생성하여 리턴한다.
1.2 Math 라는 객체를 이용하고 floor 함수를 이용한다. floor 은 올림수를 모두 버린다.

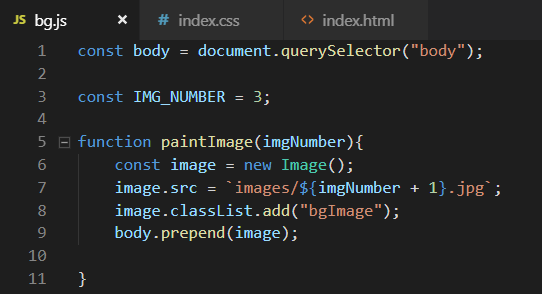
2. paintImage(imgNumber) 함수
2.1 먼저 image 라는 이름으로 변수를 하나 생성하고 객체를 만든다.
2.2 우선 작업폴더에 images 라는 폴더를 하나 만들었고 그 안에 이미지 3장이 들어있다. 물론 파일이름은 1,2,3.jpg
2.3 src는 파일의 경로를 얘기한다.
2.4 그 다음 classList.add 로 bgImage 라는 이름의 클래스를 만든다.
2.5 마지막으로 prepend로 이미지를 출력한다.

3. init() 함수
3.1 genRandom() 함수를 이용해서 리턴 받은 값을 randomNumber 변수에 저장한다.
3.2 paintImage 함수를 이용하여 번호에 맞는 이미지를 출력한다

'기타 > 기타 잡다한 것들' 카테고리의 다른 글
| ReactClass (0) | 2019.06.24 |
|---|---|
| React.createElement 메서드 (0) | 2019.06.24 |
| [JAVASCRIPT] 모멘텀 클론코딩 4-3 (0) | 2019.05.30 |
| [JAVASCRIPT] 모멘텀 클론코딩 4-2 (0) | 2019.05.29 |
| [JAVASCRIPT] 모멘텀 클론코딩 4 (0) | 2019.05.29 |