DOM
- 자바스크립트로 HTML 요소에 접근할 때 사용한다.
- 아래와 같이 HTML 파일이 있고, h1 에 id로 title을 주었다.

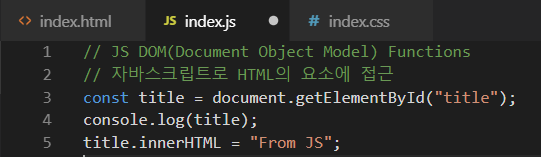
- 자바스크립트에서는 아래와 같이 접근한다.

- document.getElementById("title"); 을 사용하여 해당 요소를 가져온다.
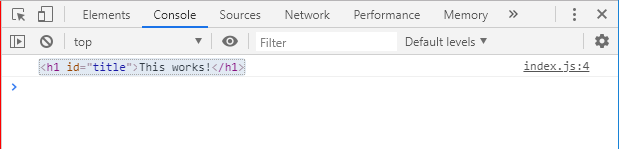
- 크롬의 콘솔을 확인해 보면 아래와 같다. (title.innerHTML 은 잠시 지운 상태)

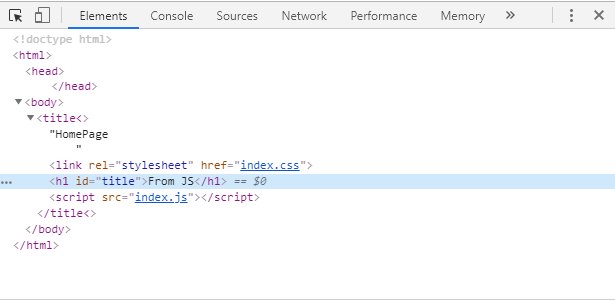
- DOM 객체로 자바스크립트에서 바꾸면 아래와 같이 title이 변경된다.. 소스 코드도 살펴보면 아래와 같다.
- 원본 HTML파일의 소스 코드는 바뀌지 않는다.


- DOM 객체로 접근하면 매우 다양한 일을 할 수 있다..

- getElementById 말고도 아래와 같이 선택자들이 있다.

'기타 > 기타 잡다한 것들' 카테고리의 다른 글
| [JAVASCRIPT] DOM if-else (조건문) (0) | 2019.05.20 |
|---|---|
| [JAVASCRIPT] Event handlers (0) | 2019.05.17 |
| [자바스크립트] 계산기(Calculator) (0) | 2019.05.16 |
| [JAVASCRIPT] Function (함수) (0) | 2019.05.16 |
| [JAVASCRIPT] Array (배열) 과 Object (0) | 2019.05.16 |