Event handlers
- 자바스크립트는 이벤트에 반응하기 위해서 만들어 졌다.
- 여기서 이벤트는 웹 사이트에서 발생하는 것이다.
- 브라우저 크기 변경.. input .. 등등
window
- window 객체는 브라우저 객체의 최상위객체로 브라우저에 대한 정보를 제공하는 다른 객체들을 가지고 있다.
- 아래는 자주 사용하는 객체들임
|
window.open() |
새로운 창을 오픈 |
|
window.alert() |
경고용 대화창을 보여줌 |
|
prompt() |
질의응답창을 띄움 |
|
confirm() |
확인/취소값을 띄우고 true/false값을 반환한다 |
|
moveTo() |
창의 위치를 이동시킨다 |
|
eval() |
문자열로 입력된 숫자를 숫자로 변환, 계산해준다 |
|
focus() |
focus효과를 준다 |
|
valueOf() |
오브젝트 값을 반환한다. |
|
back() |
한단계 전 url로 돌아간다. |
|
setInterval() |
일정간격으로 지속적으로 실행문을 실행(사진 슬라이드 등) |
|
clearInterval() |
반복실행중인 setInterval을 취소할때 사용 |
- 윈도우 객체에서는 addEventListener 가 이벤트를 받기를 기다리고 있다.
- 리사이즈가 될 때마다 로그에는 resized 가 출력된다.
- handleResize() 를 사용해버리면 리사이즈가 일어나지 않는데도 함수가 호출된다.


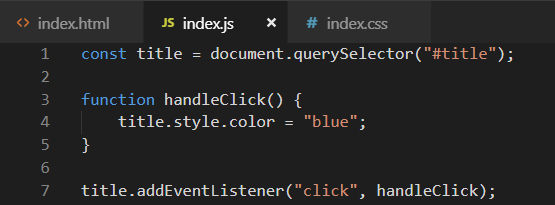
아래와 같은 방식으로도 사용이 가능하다. title을 클릭하면 색상을 파란색으로 변경한다.



'기타 > 기타 잡다한 것들' 카테고리의 다른 글
| [JAVASCRIPT] 모멘텀 클론코딩 1 (0) | 2019.05.22 |
|---|---|
| [JAVASCRIPT] DOM if-else (조건문) (0) | 2019.05.20 |
| [JAVASCRIPT] DOM(Document Object Model) (0) | 2019.05.17 |
| [자바스크립트] 계산기(Calculator) (0) | 2019.05.16 |
| [JAVASCRIPT] Function (함수) (0) | 2019.05.16 |