노마드 코더의 모멘텀 클론코딩
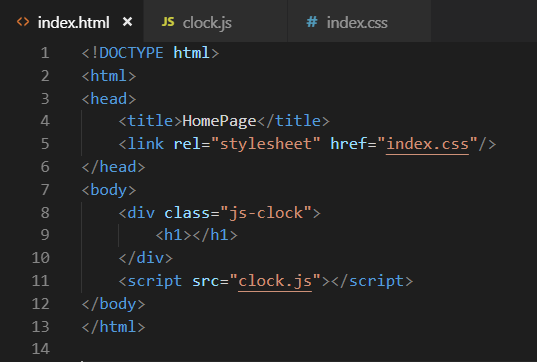
index.html
- 우선 div 를 하나 선언하여 class 를 부여함.
- div 안에 자식요소로 h1 태그를 넣음

clock.js
- clock.js 파일에서는 먼저 도큐먼트에있는 클래스를 가져와 clockContainer 에 넣음
- 그 다음 clockContainer 안에 자식요소로 있는 h1 태그를 clockTitle에 넣음
- 그다음 함수를 하나 선언하여 Date 클래스를 선언하여... 이하 생략, 솔직히 기본적인 클래스를 선언하고 사용하는거라서 굳이 설명 안해도 될거같음.
- 마지막으로 h1 태그의 innerText 에 접근하여 현재 시간을 출력한다.


여기서 새로고침을 하면 현재시간으로 업데이트 된다.
'기타 > 기타 잡다한 것들' 카테고리의 다른 글
| [JAVASCRIPT] 모멘텀 클론코딩 3 (0) | 2019.05.27 |
|---|---|
| [JAVASCRIPT]모멘텀 클론코딩 2 (0) | 2019.05.27 |
| [JAVASCRIPT] DOM if-else (조건문) (0) | 2019.05.20 |
| [JAVASCRIPT] Event handlers (0) | 2019.05.17 |
| [JAVASCRIPT] DOM(Document Object Model) (0) | 2019.05.17 |